Было бы здорово придумать какой-нибудь беспроигрышный прием, использовать его всякий раз и успокоиться на этом. Но в веб-дизайне это не работает: нужно постоянно меняться. Сайту нужно быть интересным, привлекать взгляд и удивлять новыми «фишками». И только тогда удастся привлечь новых посетителей, а значит (что важнее для бизнеса) и покупателей.
Возможно, вы думаете, что это не так уж важно и что за трендами нужно следить только очень творческим людям, которые жаждут супер-креативных сайтов. Но на самом деле, эти тренды применимы всюду (но не все сразу, разумеется) – от лендингов до многостраничных сайтов, от интернет-магазинов до порталов крупных предприятий.
На примерах проектов, над которыми потрудился отдел веб-разработки «СофтЭксперт», рассказываем о тенденциях в веб-дизайне в 2020 году.
Графика и изображения от руки
Любая иллюстрация, нарисованная от руки, дает сайту +100 к индивидуальности. Конечно, есть множество клипартов, которые легко доступны, но вот гарантии того, что вы сохраните узнаваемое лицо, если используете такой клипарт, никто не дает. Представьте два сайта с одинаковым оформлением. Запомнят ли хоть один из них? Сложно сказать.

В этой иллюстрации, помещенной на главную страницу, тоже, в общем-то, зашифрована история. Она – о талантливом перкуссионисте, в совершенстве владеющем игрой на этнических барабанах, создающем эффектные и необычные треки на основе мелодий горячих южных стран, о человеке, заряжающем всё вокруг своей музыкой. Такой музыкант просто не может обойтись шаблонными фото, согласны?

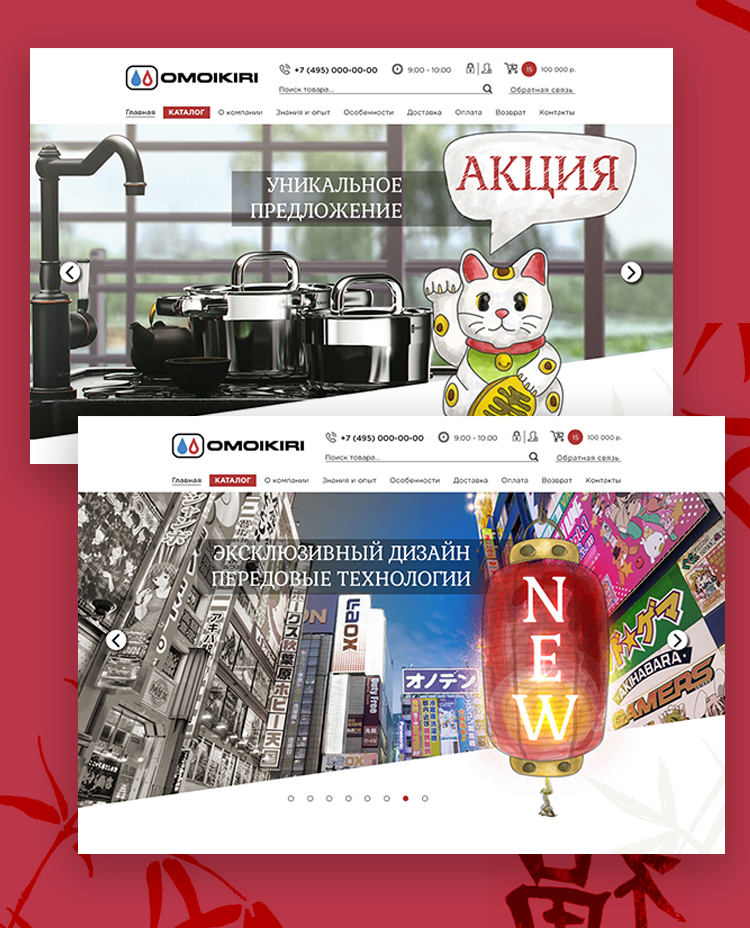
Милый, нарисованный от руки китайский фонарик и котик Манэке-нэко (тот, который ещё лапкой качает) наверняка привлекут внимание.

Дед Мороз в желтой шубе и с электронной гитарой – даже если вы и не купите себе такую же, на персонаже вы, скорее всего, задержите взгляд, а там и название фирмы запомните. И если в вас вдруг проснется музыкант, вы будете знать, куда идти за инструментом.
Сторителлинг
Все мы любим истории. Этот принцип довольно давно используется в соцсетях. Но с недавних пор он показал свою эффективность и в веб-дизайне. Суть его в том, чтобы «втянуть» пользователя в историю, сделать так, чтобы он проследил за ней до конца. История мотивирует человека всё больше и больше узнавать о компании, ее товарах и услугах.
У сторителлинга много форм. Это может быть видео, гиф-анимация или серия иллюстраций.

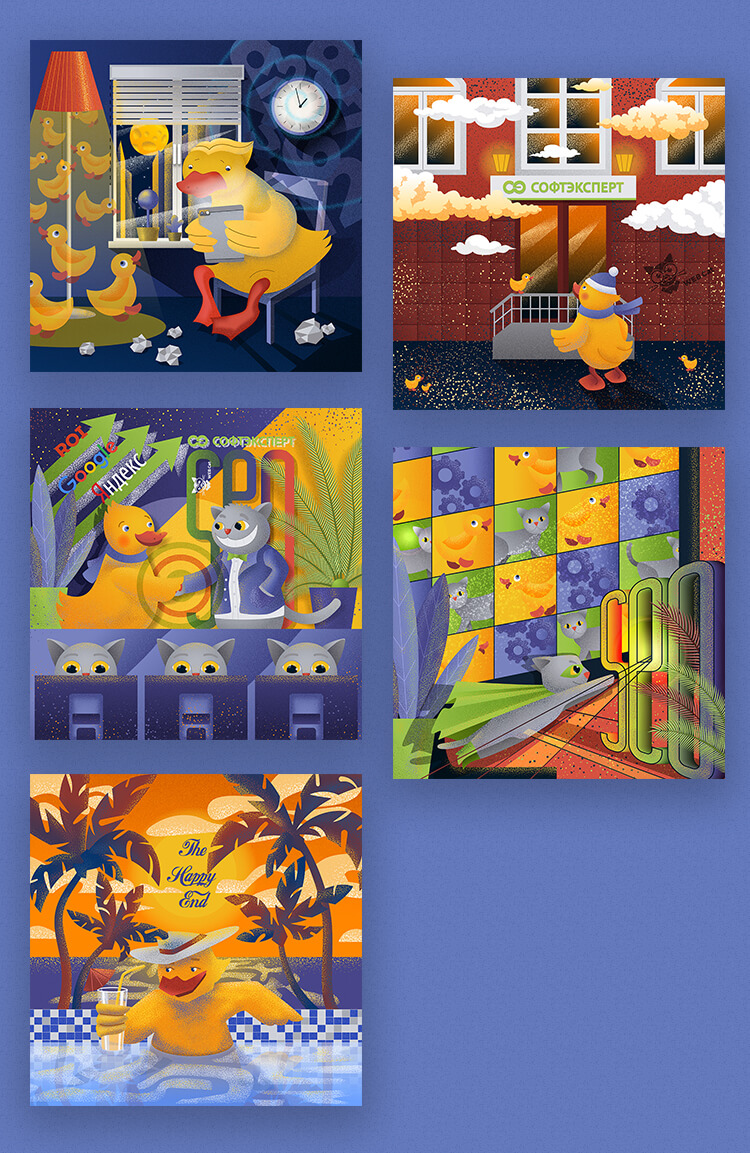
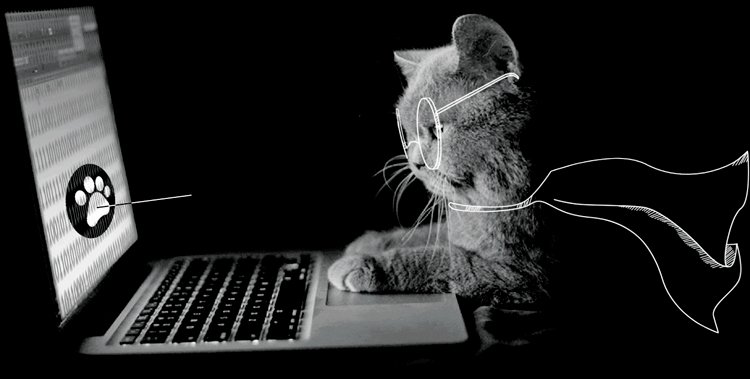
Эта серия изначально была направлена на продвижение услуг SEO нашей компании. Картинки нарисовала от руки наш дизайнер Наталья Гуль, а затем их сфотографировали и оцифровали. Главный герой этой истории―вот такая красивая утка, а точнее – Селезень. Сначала наш герой грустит, сидит и не знает, что же ему сделать, чтобы его сайт лучше работал. На полу накиданы скомканные бумажки с планами по завоеванию мира…Увы, всё не то. История развивается на второй картинке – Селезень приходит в «СофтЭксперт». Облачка расходятся в стороны, открывая герою вход в «райские кущи» ― к профессионалам, которые точно помогут. Затем Селезень попадает в отдел веб-разработки, где знакомится с Котом и обсуждает с ним, как же продвинуть сайт. Знакомству Селезень явно рад! Наконец, наши котики начинают настраивать сайт, а главный Кот вообще превращается в супер-героя. Селезень счастлив. Хеппи-энд.

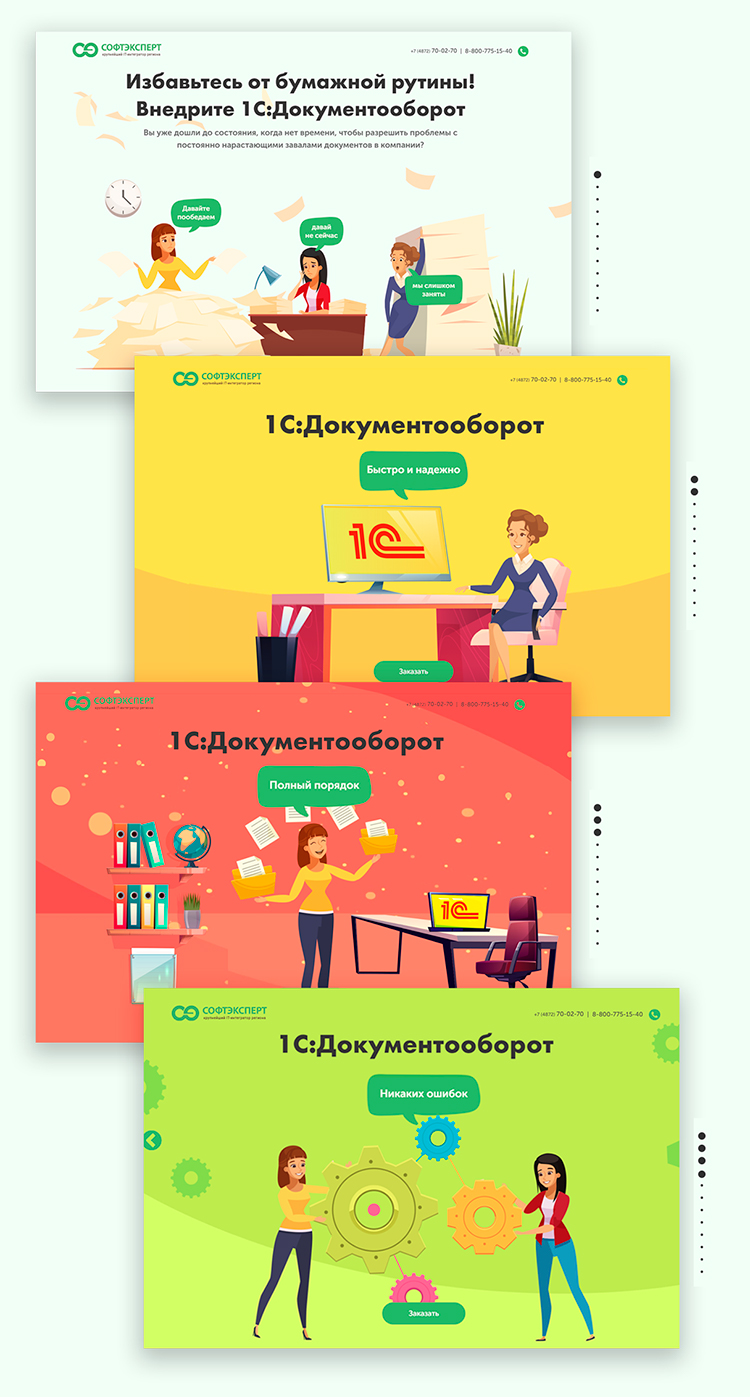
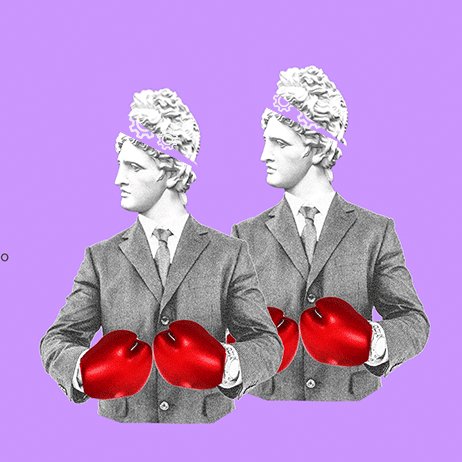
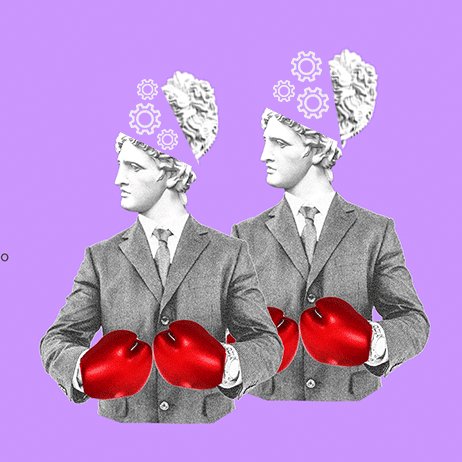
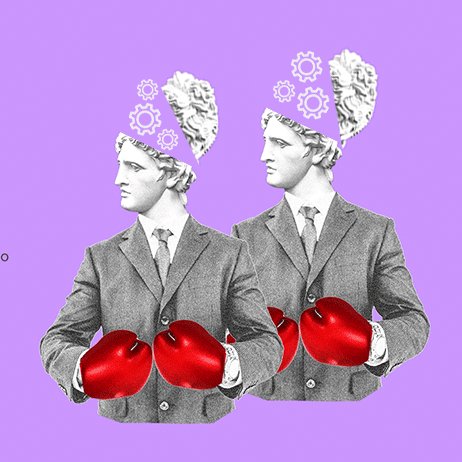
Вот так может выглядеть история о продукте или услуге клиента. У милых и неглупых девушек нет времени даже для того, чтобы пообедать, они буквально задыхаются от обилия документов, а те еще и падают сверху. Бедняжки! Но тут на помощь приходит 1С:Документооборот и вот уже нет завалов и гор из бумаг, шестеренки крутятся исправно, документы не теряются и не возникает никаких ошибок. Чем вам не история?
Больше пространства
Когда дизайнер при создании сайта не обращает должного внимания на размер и взаимное расположение шрифтов, фото, иконок, кнопок и руководствуется принципом «чем больше всего, тем лучше», то юзабилити сайта наверняка пострадает. Иными словами, воспринимать это пользователю сложно, желания изучать сайт все меньше и пользователь уходит.
Поэтому пустое, или негативное (как его называют профессионалы), пространство имеет, несмотря на название, позитивное влияние на восприятие пользователя. Человек может сосредоточиться на самом главном, легко и быстро получить ту информацию, которая ему необходима.

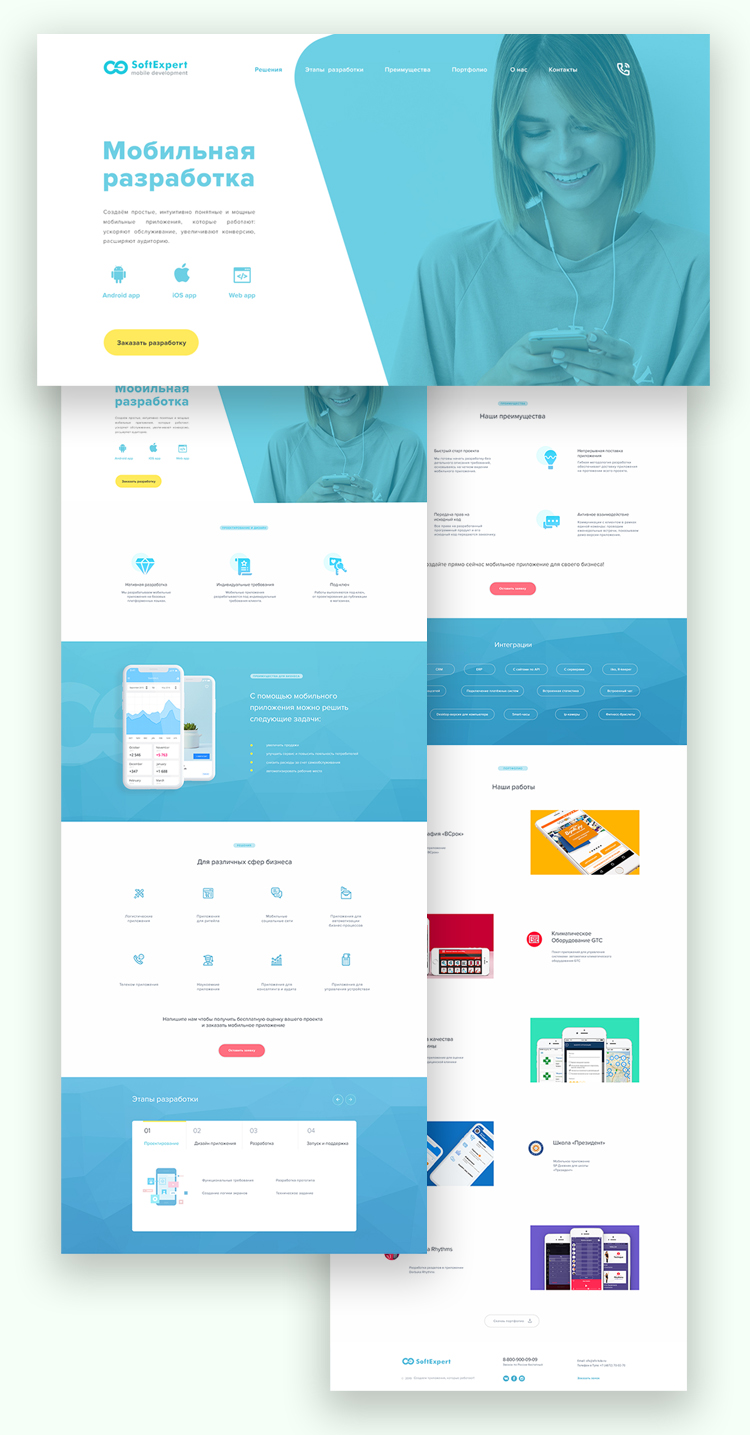
Это сайт отдела «СофтЭксперт», занимающегося разработкой мобильных приложений. Помимо того, что здесь много «воздуха», в числе его особенностей - правильно подобранные шрифты и приятные цвета.

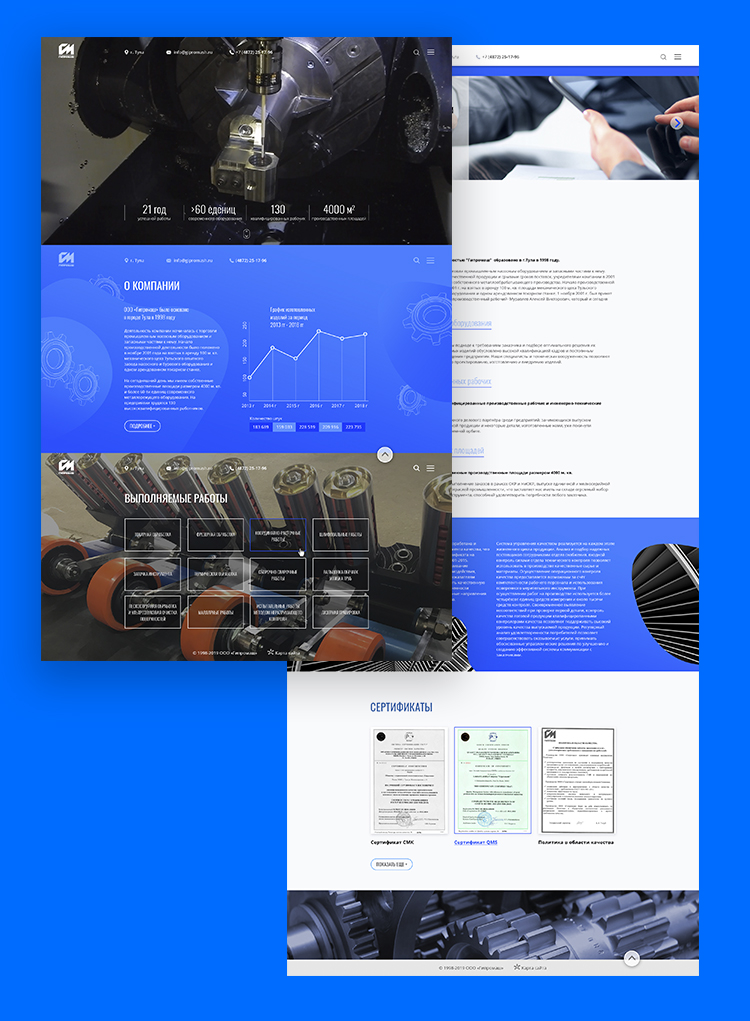
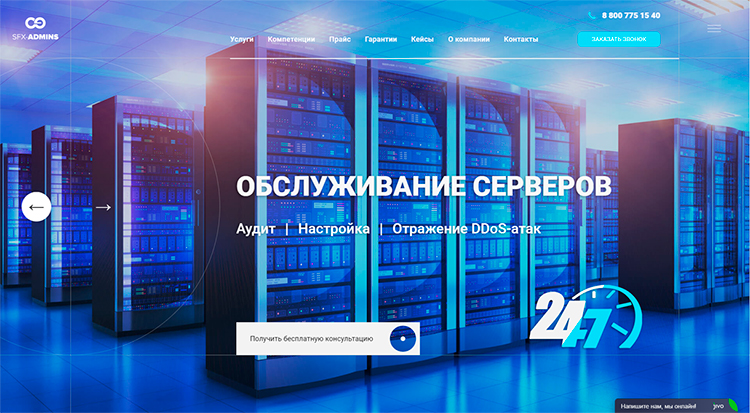
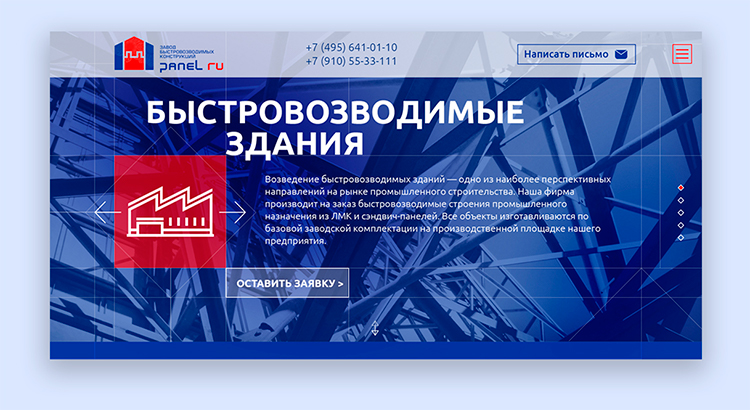
Широкие поля, небольшое количество текста, понятная навигация: строгий и сдержанный портал для крупного промышленного предприятия.
Кричащие цвета и градиенты
Интернет перенасыщен крутыми сайтами, поэтому нужно как-то выделиться, а интересное сочетание ярких цветов и градиентов – один из способов это сделать. Такой прием притягивает взгляд, заставляет остановиться. Но, предупреждают дизайнеры, нужно учитывать нишу бизнеса и оставаться понятным целевой аудитории.

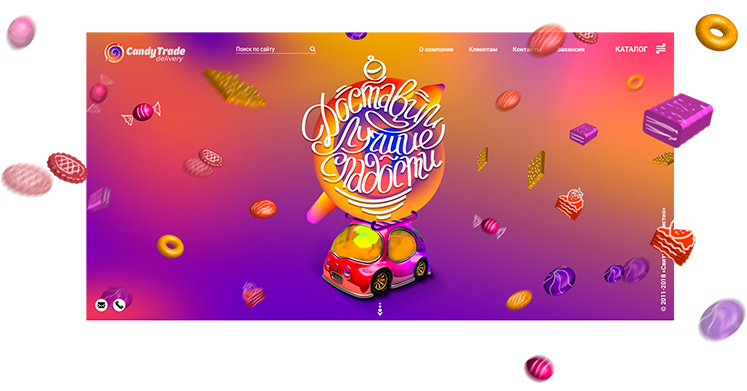
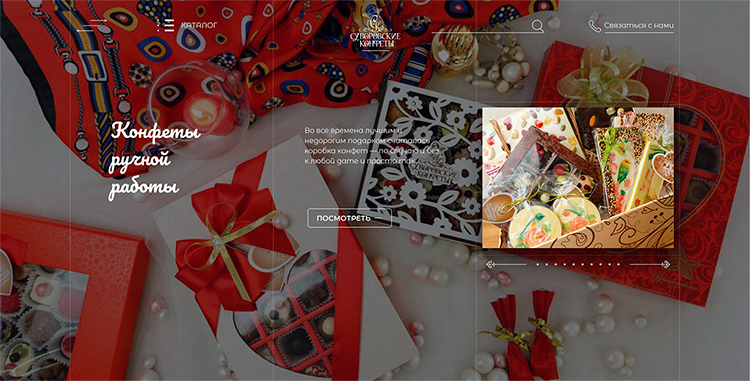
Этот сайт вообще получился очень «вкусным», недаром, что он о сладостях. Здесь наши дизайнеры использовали и графику от руки, и винтажные шрифты, и сочные цвета – коралловый, бирюзовый, шоколадный. Кстати, об этом проекте есть отдельный материал, прочитать его можно здесь.

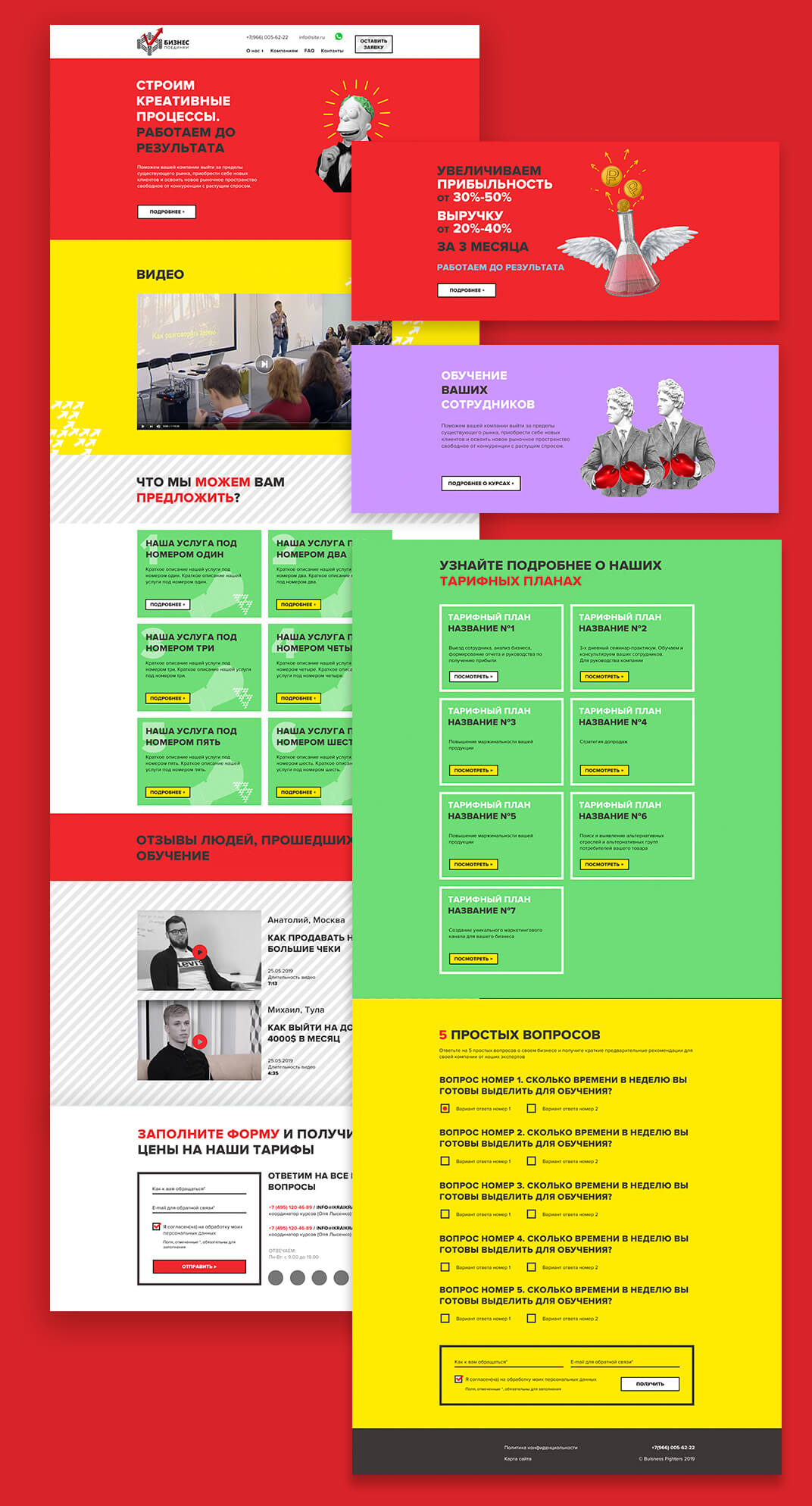
Желтый и красный в сочетании с холодным салатовым цветом– «убойное» сочетание, броское и интересное. Впрочем, в этом примере мы видим и другие тенденции в дизайне 2020 года: интересная gif-анимация и, отчасти, история, рассказанная в картинках. Отсылка к Гомеру Симпсону с его любимыми пончиками – остроумная находка дизайнера, которая тоже дает сайту бонусы.
Геометрические фигуры
Яркие треугольники, круги, квадраты и другие геометрические фигуры могут соединяться в интересные композиции по задумке дизайнера. В любом случае, они привлекают внимание пользователя.

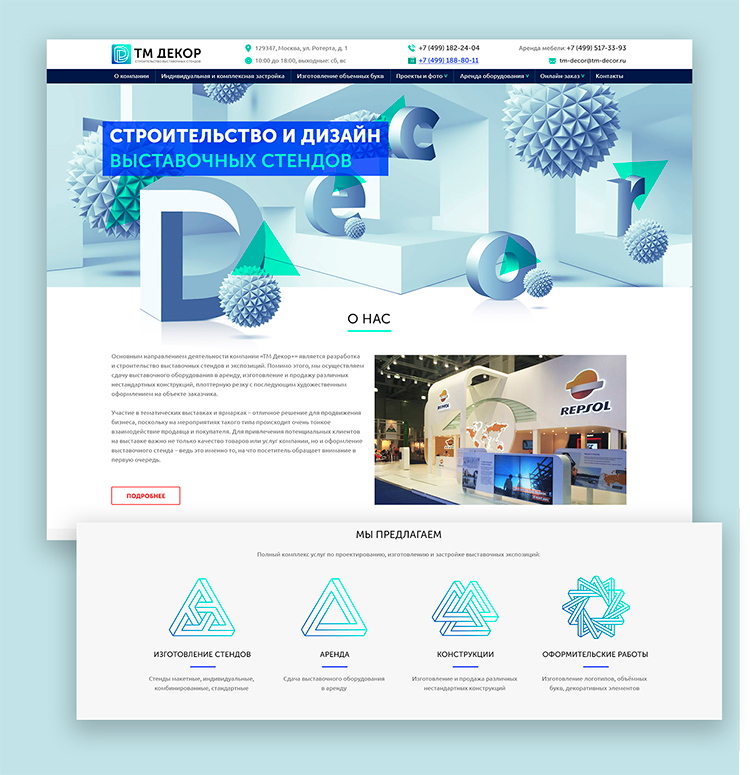
Здесь геометрия проявляется в буквах. Использован также принцип «невозможных фигур», то есть тут дизайнер прибег к оптической иллюзии. Иллюзия как нечто непонятное, загадка, которую надо разгадать, так и притягивает взгляд, выполняя тем самым свое назначение. Интересно, что этот прием использован не только в оформлении сайта, но и в логотипе компании.
Отзывчивые, или адаптивные, логотипы
Эти логотипы подстраиваются (адаптируются) под любое мобильное устройство, изменяясь в зависимости от размера экрана. У логотипа могут исчезать надписи или целые элементы ― искусство дизайнера, который создал его, заключается в том, что логотип всегда остается узнаваемым для аудитории.

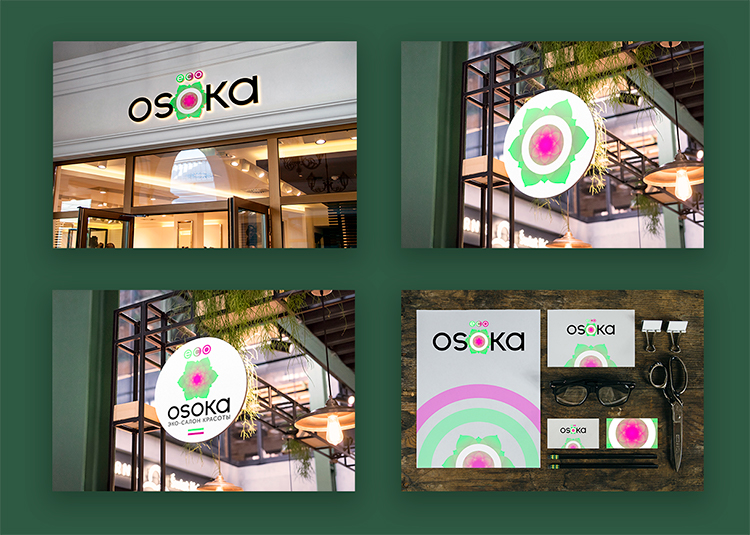
В этом примере цветок лотоса вписан в слово. И даже если этого слова не будет, цветок даст понять, что речь идет о салоне красоты, он останется узнаваемым.

Ниша та же, что и в предыдущем примере, но оцените насколько разные ассоциации может создать дизайн. В первом случае ― женственность, красота, изящество, во втором ― некоторая брутальность, лаконичность, простота. Это возвращает нас к вопросу о знании своей целевой аудитории.
Эффект паралакс
Он заключается в перемещении заднего фона и каких-то элементов переднего друг относительно друга. Выглядит это довольно необычно.

Этот яркий и красивый сайт – иллюстрация сразу нескольких трендов в дизайне 2020 года. Эффект паралакс, сочные цвета, витиеватые шрифты, а также нарисованные от руки иконки… У вас не возникло, случайно, желания попробовать пирожное или эклер?
Качественные атмосферные фото
Речь идет об атмосферных фотографиях высокого разрешения, сделанных профессионалами. Это могут быть фото с необычной обработкой и композицией, создающие определенное настроение. Они также работают на привлечение внимания пользователя.


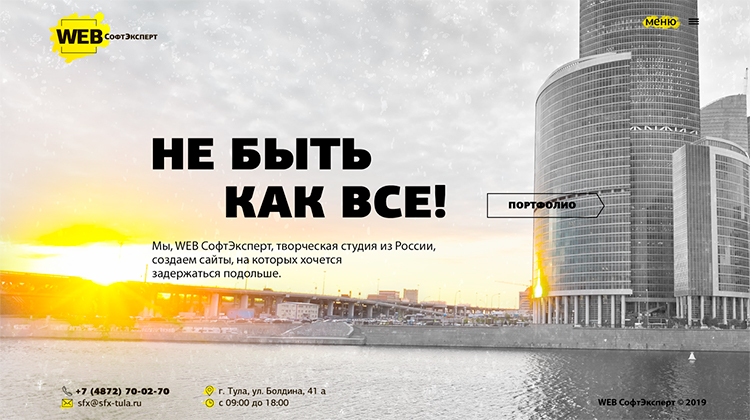
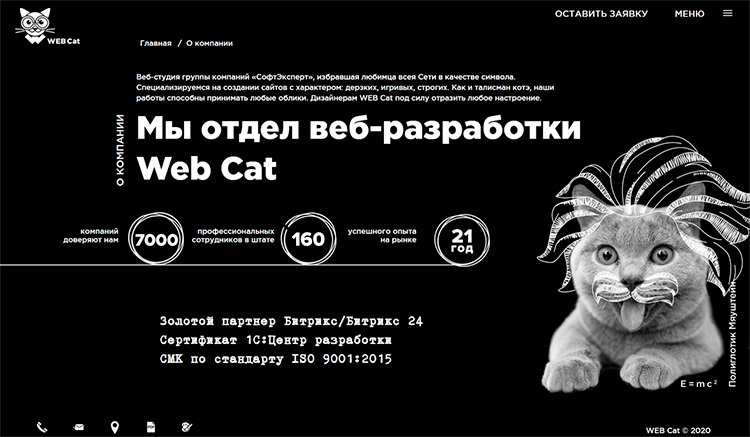
Таким был проект оформления сайта нашей студии веб-разработки. Обратите внимание на то, как фото и надпись («Не быть как все») дополняют друг друга, на шрифты, а также на сочетание цветов. Активный желтый врывается в черно-белую (скорее серую) реальность – и это тоже играет на руку сайту. Все элементы работают на восприятие пользователя в комплексе.
Полноэкранное видео
Видео может с ходу создать у посетителя сайта нужное настроение или же снабдить его информацией о компании без всяких усилий с его стороны: не все любят читать тексты и просматривать презентации. При этом ранее тяжелые видео делали загрузку сайта медленной и не поддерживались в мобильных версиях, теперь же гаджеты и технические возможности оптимизации стали более совершенными, и полноэкранное видео вернулось.
Мы использовали этот прием для оформления сайта, посвященного веб-интеграции. Видео встречает пользователя прямо на главной странице.
Нестандартное расположение блоков
В этом случае блоки не идут, как солдаты, строем друг за другом, они могут располагаться по диагонали, в разных блоках могут использоваться фото с разным соотношением сторон, картинки могут накладываться друг на друга, текст тоже можно «подвинуть» так, чтобы он лучше выглядел. Впрочем, не нужно думать, что информация располагается в хаотическом порядке. Напротив, всё продумано – с учетом ниши бизнеса и юзабилити сайта.

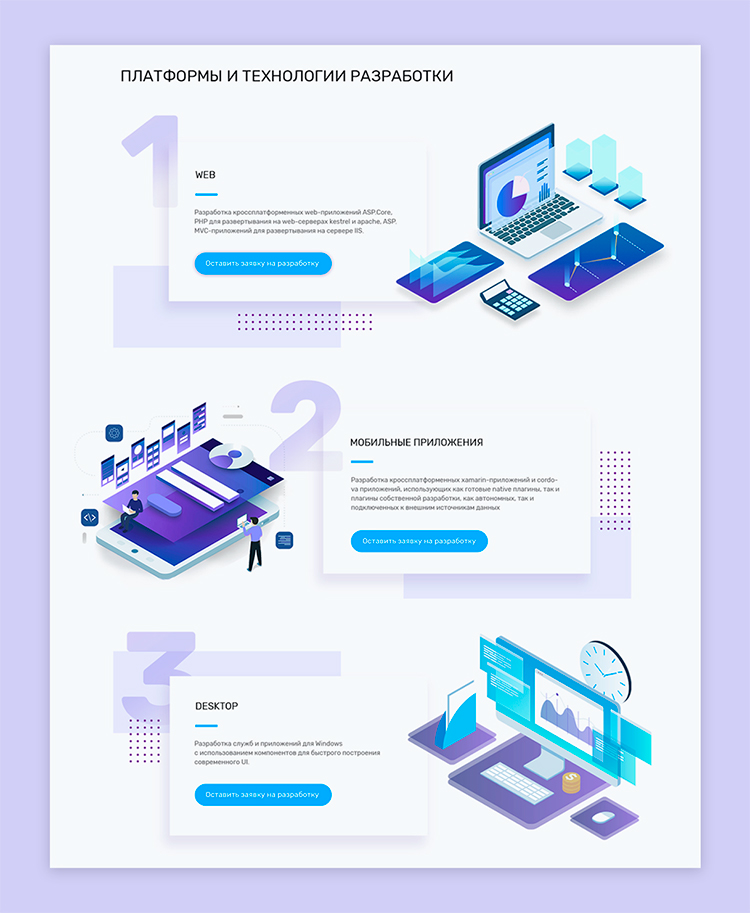
Использовали принцип нестандартного расположения блоков на нашем сайте, посвященном разработке программного обеспечения. Дизайнеры сделали интересные «карточки» с наложением текста и векторной графикой, оставив при этом достаточно «воздуха», или «негативного» пространства (о нем мы говорили выше).

Еще один пример, на этот раз с сайта по IT-аутсорсингу.

Этот пример не совсем про нестандартное расположение блоков. Но кое-что интересное в плане дизайна там есть. Обратите внимание на слайдер на первом экране главной страницы. Здесь картинка наложена на картинку. Пользователь видит в маленькой картинке следующий баннер. Получается такая вот «матрешка». В дальнейшем эти картинки-баннеры можно будет заменить, например, на информацию об акциях и специальных предложениях.
Полупрозрачные кнопки
Такие кнопки ничем не отличаются по функциям от обычных, но при этом смотрятся оригинально и не перегружают сайт.

Кнопки тут, с одной стороны, не бросаются в глаза. А с другой ― вполне заметны и хорошо вписываются в общую концепцию дизайна.
Gif-анимация
Гифки уже стали классикой веб-дизайна и из моды выходить не собираются. Без длинных описаний, за какие-то секунды, а зачастую и с юмором они рассказывают пользователю, зашедшему на сайт, что он тут найдет.


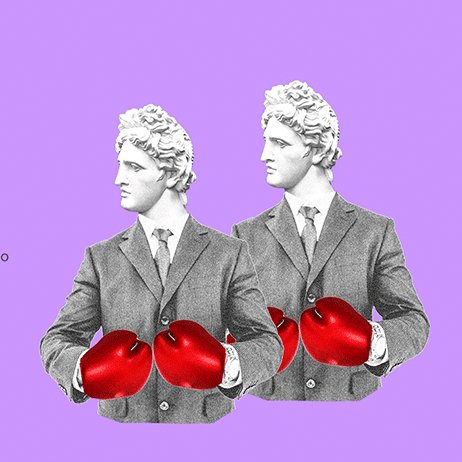
С этими джентльменами мы уже знакомы. Не правда ли, они прекрасны?



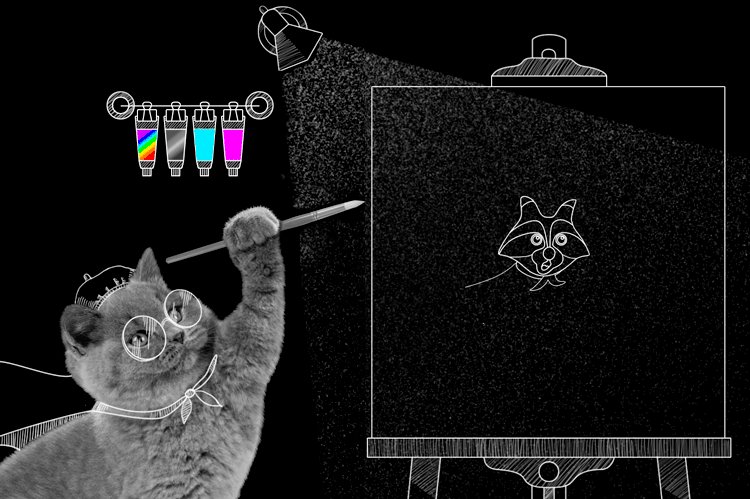
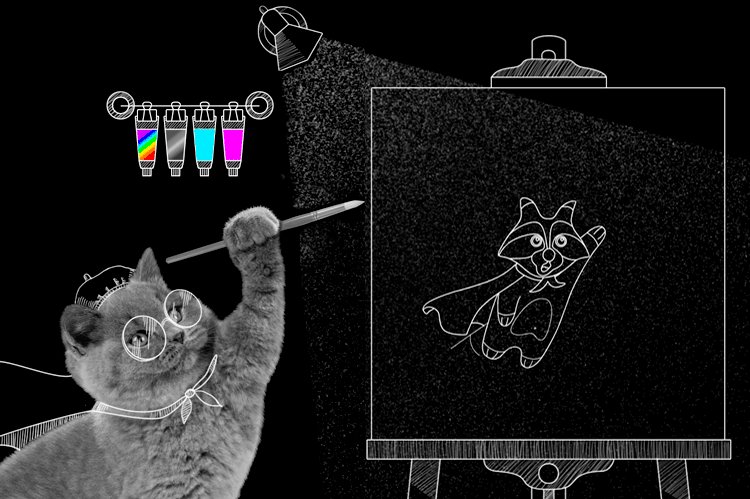
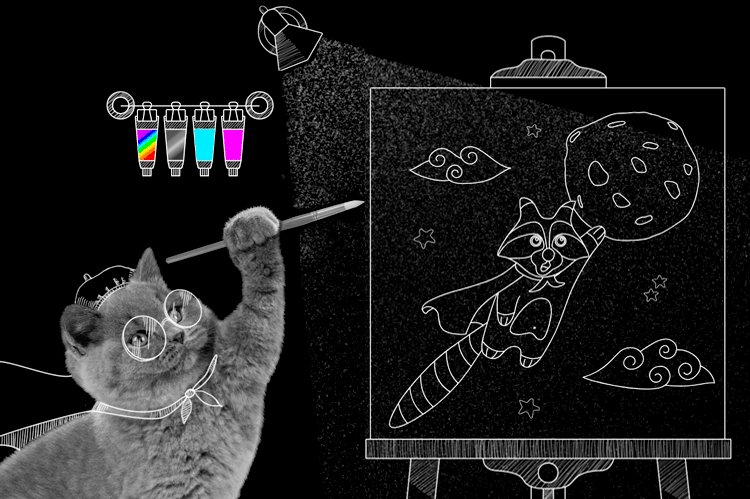
Да-да, это сайт, который мы делали для себя. Небольшие элементы gif-анимации есть чуть ли не на каждой странице – то клубочками выкатываются цифры, то шевелится суперменский (точнее супер-котовский) плащ, то птичка вылетает и садится на вывеску. Есть на сайте и элементы игры, которые наверняка понравятся пользователям: если нажать на палитру, то кот превращается в художника и начинает с вашей помощью раскрашивать разных персонажей. На этом можно «залипнуть» надолго.
Типографика
Необычные шрифты – это то, что никогда не устаревает. Витиеватые или строгие, расположенные горизонтально или вертикально – они тоже добавляют сайту индивидуальности.

Сайт Суворовских конфет оформлен винтажными шрифтами, необычные шрифты есть и на другом сайте сладостей, который мы уже показывали. И совсем другое дело, если речь идет, например, о Гипромаше. На нашем сайте с котиком мы тоже основательно поработали над шрифтами (см. картинку).
***
Возможно, на первый взгляд все перечисленные тенденции выглядят как разноцветные бабочки – красивые, но, в общем-то, мало на что влияющие. Но дело обстоит не совсем так. В умелых руках дизайн превращается в эффективный инструмент влияния.
Здесь существует интересная закономерность. Поисковые системы оценивают сайты по разным показателям, один из них – поведенческие факторы. Иными словами, нравится ваша площадка пользователям или нет. Один из сигналов, которые измеряют поисковые машины, ― это показатель отказов, то есть процент пользователей, которые ушли с ресурса практически сразу же, не задержались на нём. Этот показатель зависит от уровня удобства сайта, соответствия ожиданиям аудитории и качества его исполнения. В последнюю из характеристик дизайн вносит весомый вклад. Соответственно, если сайт хорош, а показатель отказов низок, поисковики повышают его в выдаче. А значит, его увидят большее число пользователей.
Если вы нашли специалистов, которые понимают маркетинговые тонкости, готовы вникать в ваш бизнес, в ценности вашей компании и не ленятся узнать, кто ваша целевая аудитория, то вам по-настоящему повезло. Если над сайтом работает целая команда профессионалов, обсуждая с вами важные нюансы, то вы зашли в нужную дверь.
Ею может быть дверь, ведущая в отдел веб-разработки «СофтЭксперт». Наши специалисты руководствуются именно теми принципами, которые упомянуты выше. Они работают вместе с клиентом, стараясь найти верное решение ― как для большого завода, так и творческого человека, развивающего личный бренд. Тут создают сайты с характером, на которых посетитель хочет подольше задержаться, а в конечном итоге – сайты, помогающие достигать коммерческих целей проектов. Если вам как раз такой и нужен, обращайтесь сюда:
- Телефон (многоканальный):
8(4872)700-270, доб 240
Карпачёва Ирина Николаевна,
руководитель отдела веб-разработки
E-mail: 240@sfx-tula.ru


 Заявка
Заявка  Запись
Запись  Заявка
Заявка  Инфоблог
Инфоблог
